In this tutorial, we will show you how to install ESP-IDF in Windows and then configure it with VS Code. The official IoT Development Framework for the ESP32, ESP32-S, and ESP32-C line of SoCs is known as ESP-IDF. It offers an independent SDK for creating any type of generic application on various platforms using C and C++ programming languages. VS Code is a source code editor designed for Windows, macOS, and Linux which is used in building and debugging applications.
We will be required to download and install the latest version of Python in our system in order to work with VS Code. Below we have provided you with a guide to successfully install Python 3.7 or the latest version in Windows operating system.
ESP32 Development board: You can buy from here.
Installing Python in Windows
Click this link. This will download the latest version of Python3 according to the operating system on your computer.

Now the .exe file will get downloaded in your system. Opening the file prompts the user to Run the following file.

After we click the Run button the following window will appear. Tick “Add Python 3.9 to Path” and then click Install Now.

Your installation will be completed in a few moments.
Install ESP-IDF in Windows
We will first start by setting up ESP-IDF in Windows.
ESP-IDF Windows Installer Download
Open the following link: (https://docs.espressif.com/projects/esp-idf/en/latest/esp32/get-started/index.html). This opens the official ESP32 getting started webpage by Espressif. Scroll down until you reach the Manual Installation section. Here click ‘Windows Installer.’

This will open the Standard Setup of Toolchain for Windows webpage. Scroll down until you reach ESP-IDF Tools Installer section. Here, click Windows Installer Download.

This opens the ESP-IDF Windows Installer Download webpage. You can choose the version of the installer that you want to download. There are options for both online and offline installers.
We will download the Universal Online Installer 2.15 as highlighted below:

After you click the download button, an .exe file will start downloading.
ESP-IDF Tools Setup Installation
After the download is completed click on it and the setup for ESP-IDF-Tools opens up.
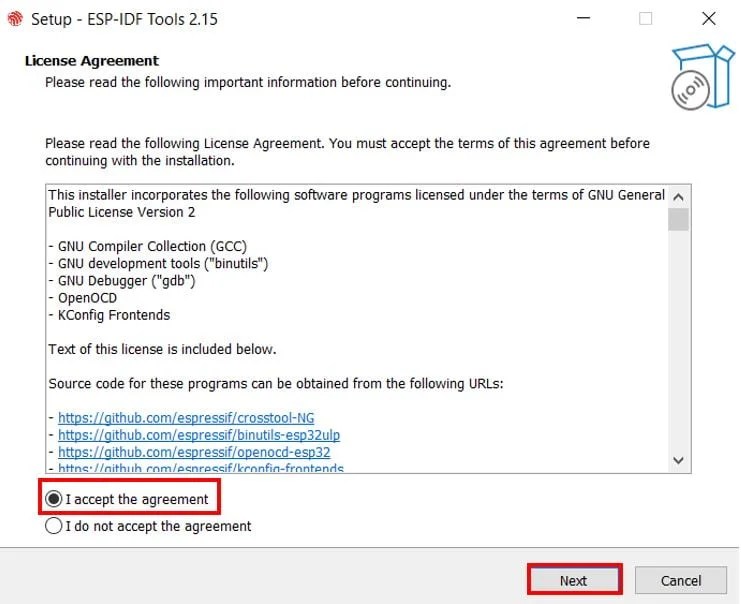
It will first ask you to select the language to use during installation. We choose ‘English.’ Next the license agreement opens. Accept the agreement and click Next to proceed further.

Next, there is a pre-installation system check. If there is any issue with the system check, you can click the ‘Apply Fixes’ button to resolve it. After the check is compete, click Next.

Here we will select ‘Download ESP-IDF’ as we want to download a new one.

Next we select the version of ESP-IDF that we want to install. There are multiple options to choose from as you can see below. Normally, we install the latest version available but in this case we are selecting v4.3.3 which is the current stable release at the moment.
Moreover, choose a directory where ESP-IDF will be installed. Click the Browse button to select your preferred location. We are using the default location.
Click Next to proceed further.

Next, select the location for the ESP-IDF tools installation. We are using the default location.

Select the components you want to install and then click Next.

Now the installation begins. It will take some time for the installation to complete. When the ESP-IDF is completely installed, the following appears. Click the Finish button to exit the setup.

Now we have three new icons in our desktop that open up the ESP-IDF command prompt, ESP-IDF PowerShell and Espressif-IDE respectively.

Testing the ESP-IDF Installation
Now let us test our ESP-IDF installation to make sure everything is working properly. Open the ESP-IDF PowerShell and wait for a while until all the variables are properly loaded.
We are in the directory C:\Espressif\frameworks\esp-idf-v4.3.3

Let us open the explorer of this directory. This has the examples folder that contains various basic examples with ESP-IDF. Let us build one of the examples to test our ESP-IDF installation.
You can see the different examples that are available:

We will open the get-started folder that contains the three getting started examples.

Opening the hello_world project directory, you can view different files highlighted in the green box.

Build Project
Let us build this project. Type idf.py build and press enter. The project starts building.

It will take some time for the project to build completely for the first time. As our project built successfully as seen by the output in the image below, hence everything is working fine.

These command prompts (ESP-IDF Command & ESP-IDF PowerShell) are generally very handy to use as they have all the environments variables set up for ESP-IDF.
Installing VS Code
To download and install the visual code editor IDE, click here. The following window appears. We have highlighted the red box which shows “Download for Windows Stable Build.” Click this button to start the download. The drop down menu also allows the user to select the system bit type. Choose according to your system.
However, if you are using another operating system e.g. Linux then click the ‘Download’ button at the top right.

Now your .exe file will start downloading. After the download is complete, click it. The following License Agreement window opens up. Here you will accept the agreement and then press ‘Next.’

You will be asked to specify the location for the installation of the VS Code setup.

Additionally, you can also select additional tasks according to your needs. After that click Next.

Now the setup is ready to install. The red block highlights the options we ticked on our way. Finally, click the “Install” button.

After we click the Finish button, the setup installation completes and launches the VS Code.

The VS Code getting started page will open up.

We have successfully installed Visual Studio Code in our system. Now let us move ahead and install the ESP-IDF extension in our IDE.
Integrating ESP-IDF with VS Code
Go to extensions by pressing Ctrl + Shift + X or click its icon. Type ‘espressif idf’ in the search bar and install it. It will take a few minutes for the installation to complete. Make sure the plugin is enabled.

No go to View > Command Palette (Ctrl + Shift + P). A menu will open. Type ‘ESP-IDF: Configure ESP-IDF extension.’ This will open the following startup page:
We will select the EXPRESS version. It is a simpler and faster option than the ADVANCED.

Now specify the following parameters. We are choosing Github as the download server. For the ESP-IDF version, we select the option of ‘Find ESP-IDF in your system’ as we already have it downloaded in our system. Select the same ESP-IDF and ESP-IDF Tools directory where we previously installed them. Click the Install button to start the process.

It will take some time for the process to complete which happens in three steps, where first the IDF prerequisites are installed, then ESP-IDF is installed and lastly the python virtual environment is set up.


After all three processes are ticked, we have successfully configured the ESP-IDF extension. You can close this window now.

Testing ESP-IDF Extension in VS Code
No go to View > Command Palette (Ctrl + Shift + P). A menu will open. Type ‘ESP-IDF: New Project.’ This will open a new window to add the project details.
Specify the project name and directory. We have named our project ‘esp_test.’ For the ESP-IDF board we have chosen the custom board option. For ESP-IDF target, we have chosen ESP32 module. Click ‘Choose Template’ button to proceed forward.
Note: When naming your project, do not use spaces. It will not work.

In the Extension, select ESP-IDF option:

We will click the ‘sample_project’ under the get-started tab. Now click ‘Create project using template sample_project.’

You will get a notification that the project has been created. To open the project in a new window, click ‘Yes.’

This opens our ESP_TEST project that we created inside the EXPLORER tab. As you can see there are several folders inside our project folder (ESP_TEST). This is the same for every project which you will create through ESP-IDF Explorer. The main folder contains the source code meaning the main.c file will be found here. Inside the main.c we will write our program code.
Go to main > main.c and open it. We will define the functions and the program code here. Here we have written a simple program that prints Hello World as an output:

By default, IntelliSense is present, but the environment may not give any indication if there is a problem. To fix that, go to .vscode > settings.json and set the C_Cpp.intelliSenseEngine to Default. Previously it was set to ‘Tag Parser.’ Now if there is an error in the main.c file, a red wavy line appears beneath that code.

Tools
In the bottom bar of your window you can view the following icons:

- ESP-IDF Select Port to use: This allows the user to select the available serial port where their device is connected.
- ESP-IDF Select Espressif device target: This allows the user to set the device target.
- ESP-IDF Current Project: This selects the current folder.
- ESP-IDF SDK Configuration Editor
- ESP-IDF Full Clean: This cleans the project whereby the user can build the project from the start.
- ESP-IDF Build: This will compile the program code and will help in checking for potential errors.
- ESP-IDF Select flash method: This allows the user to select the flash method from JTAG, UART, and DFU.
- ESP-IDF flash device: This will download the project in the chip.
- ESP-IDF Monitor device: This gives the serial output of the chip.
- ESP-IDF Build, Flash, and Monitor
- ESP-IDF Open ESP-IDF Terminal: Clicking on this icon opens the terminal. If the terminal was already opened then it refreshes the terminal.
- ESP-IDF Execute custom task
Compile Project
Now you can either click the 6th icon (Build) or the 10th icon (Build, Flash and Monitor) to test the above script. We will first open the terminal by clicking the open ESP-IDF terminal icon. This opens the terminal which is very similar to the PowerShell. It has all the variables of the environment already set up.

If you type idf.py in the terminal, the output gives you the various processes that can be performed with this command for example, clean, flash, build etc.
In order to build our project, we will type idf.py build in the terminal. Our project will start building. It will take some time for it to be built completely.

Our project built successfully as seen by the output in the image below, hence ESP-IDF is working fine with VS Code.

To flash the chip and monitor the output, type the following command in the terminal.
idf.py flash monitorAlternatively, you can just click the flame icon (Build, Flash, and Monitor) that will automatically build, flash and monitor the script.
Here is the result of a successful flashing of the esp32 chip:

This is the output we get in the serial monitor for the Hello World script.

Where to go next?
- Getting Started with ESP32 using ESP-IDF
- ESP32 GPIO with ESP-IDF with LED Blinking example
- ESP32 Push Button with ESP-IDF (Digital Input)
- ESP32 ADC with ESP-IDF Measure Analog Inputs
- ESP32 PWM ESP-IDF LED Brightness Control Example
We are a team of experienced Embedded Software Developers with skills in developing Embedded Linux, RTOS, and IoT products from scratch to deployment with a demonstrated history of working in the embedded software industry. Contact us for your projects: admin@esp32tutorials.com
A very detailed tutorial. But it’s a pity that I can’t install the ESP-IDF Tools. Error with the exit code 128.
After a couple of hours of struggling I managed to solve the issue by running the ESP-IDF tool iinstaller with admin rights. However the problem that led me here persists: idf.py command no found, although the perfectly run on ESP-IDF cmd and powershell. Quite weird.
Any time you want to use idf.py from a shell (cmd or powershell) you have to run the install script (.bat or .ps1, depending on shell). Once that has been done, you can (following the prompts created by running the install script) run export and you will now be able to use idf.py from that shell.
The install and export scripts are in the esp-idf folder.
Another option is to use the customized command prompts that are created when ESP-IDF is installed, they will always (temporarily) add the paths needed to use all the tools.
For us, it worked wihout having to run any script.
Thank you for the hints. It works on the costumized prompts, though still not working on vs code as really wanted to. It seems that I get to work with both vs code and ESP-IDF power shell.
usage: idf_size.py [-h] [–json] [–archives] [–archive_details ARCHIVE_DETAILS] [–files] [–target TARGET] [–diff ANOTHER_MAP_FILE]
[-o OUTPUT_FILE]
map_file
idf_size.py: error: argument map_file: can’t open ‘c:\Users\Erte’: [Errno 2] No such file or directory: ‘c:\\Users\\Erte’
* The terminal process “C:\WINDOWS\System32\WindowsPowerShell\v1.0\powershell.exe -Command C:\Espressif\python_env\idf5.0_py3.8_env\Scripts\python.exe C:\Espressif\frameworks\esp-idf-v5.0.1-2\tools\idf_size.py c:\Users\Erte Bilgisayar\project-name\build\project-name.map” terminated with exit code: 1.
I’m getting an error like this. I can’t see hello world in the last commit
hello good day i am getting an error in the last operation i can’t see hello world i would appreciate if you can help me.
* Executing task: C:\Espressif\python_env\idf5.0_py3.8_env\Scripts\python.exe C:\Espressif\frameworks\esp-idf-v5.0.1-2\tools\idf_size.py c:\Users\Erte Bilgisayar\deneme2\build\deneme2.map
usage: idf_size.py [-h] [–json] [–archives] [–archive_details ARCHIVE_DETAILS] [–files] [–target TARGET] [–diff ANOTHER_MAP_FILE]
[-o OUTPUT_FILE]
map_file
idf_size.py: error: argument map_file: can’t open ‘c:\Users\Erte’: [Errno 2] No such file or directory: ‘c:\\Users\\Erte’
* The terminal process “C:\WINDOWS\System32\WindowsPowerShell\v1.0\powershell.exe -Command C:\Espressif\python_env\idf5.0_py3.8_env\Scripts\python.exe C:\Espressif\frameworks\esp-idf-v5.0.1-2\tools\idf_size.py c:\Users\Erte Bilgisayar\deneme2\build\deneme2.map” terminated with exit code: 1.